.test takes the regex, applies it to a string, and returns a boolean.replace replaces a substring with another substring and returns the modified string.match extracts the actual matches you found in the return array.
JavaScript Regex Cheat Sheet In this appendix, you can find a summary of the patterns used in regular expressions in JavaScript along with their descriptions, and a list - Selection from JavaScript Regular Expressions Book. Regular expressions can be made case insensitive using (?i). In backreferences, the strings can be converted to lower or upper case using L or U (e.g. This requires PERL = TRUE. CC BY Ian Kopacka. ian.kopacka@ages.at Regular expressions can conveniently be created using rex::rex. 8 🔍 Regex Cheat-Sheet PDF + Infographic 9 ⭐ Dev-Cheats: A Curated Collection of Beautiful Cheat-Sheets Regex is an essential tool in every developer's tool-bag. It helps you perform a search in strings. Regex is used everywhere from compilers to word processors.
h.o matches hoo, h2o, h/o, etc.
Use to search for these special characters:[ ^ $ . | ? * + ( ) { }
ring? matches ring?
(quiet) matches (quiet)
c:windows matches c:windows
regex engine is 'eager', stops comparing
as soon as 1st alternative matches

[DS] means not digit OR whitespace, both match
[^ds] disallow digit AND whitespace
Leap motion mac download. colou?r match color or colour
* 0 or more[BW]ill[ieamy's]* match Bill, Willy, William's etc.
+ 1 or more[a-zA-Z]+ match 1 or more letters
{n} require n occurrencesd{3}-d{2}-d{4} match a SSN
{n,} require n or more[a-zA-Z]{2,} 2 or more letters
{n,m} require n - m[a-z]w{1,7} match a UW NetID
(see modifiers)
bring word starts with 'ring', ex ringtone
ringb word ends with 'ring', ex spring Mac vlc player download free.
b9b match single digit 9, not 19, 91, 99, etc.
b[a-zA-Z]{6}b match 6-letter words
B NOT word edgeBringB match springs and wringer
^ start of string $ end of string^d*$ entire string must be digits
^[a-zA-Z]{4,20}$ string must have 4-20 letters
^[A-Z] string must begin with capital letter
[.!?')]$ string must end with terminal puncutation
$_(GET|POST|REQUEST|COOKIE|SESSION|SERVER)[.+]
Can lead to catastrophic backtracking.
Download sims 3 origin mac. 'id' matches, but 'b' fails after atomic group,
parser doesn't backtrack into group to retry 'identity'
(?=ingb) match warbling, string, fishing, .. (?!w+ingb)w+b words NOT ending in 'ing'(?<=bpre).*?b match pretend, present, prefix, ..(?<!pre)w*?b words NOT starting with 'pre' (lookbehind needs 3 chars, w{3}, to compare w/'pre')
(?<!ing)b match words NOT ending in 'ing'Regular Expression Syntax

A few examples:
- (?s)<p(?(?=s) .*?)>(.*?)</p> span multiple lines
- (?s)<p(?(?=s) .*?)>(.*?)</p> locate opening '<p'
- (?s)<p(?(?=s) .*?)>(.*?)</p> create an if-then-else
- (?s)<p(?(?=s) .*?)>(.*?)</p> lookahead for a whitespace character
- (?s)<p(?(?=s) .*?)>(.*?)</p> if found, attempt lazy match of any characters until ..
- (?s)<p(?(?=s) .*?)>(.*?)</p> closing angle brace
- (?s)<p(?(?=s) .*?)>(.*?)</p> capture lazy match of all characters until ..
- (?s)<p(?(?=s) .*?)>(.*?)</p> closing '</p>'
The lookahead prevents matches on PRE, PARAM, and PROGRESS tags by only allowing more characters in the opening tag if P is followed by whitespace. Otherwise, '>' must follow '<p'.
LOOKAROUND notes
- (?= ) if you can find ahead
- (?! ) if you can NOT find ahead
- (?<= ) if you can find behind
- (?<! ) if you can NOT find behind
The 2nd capture group collects the characters between the space and the newline.
This allows for any number of names/initials prior to lastname, provided lastname is at the end of the line.
Find: (.*)(?= .*n) (.*)n
Repl: 2, 1n — insert 2nd capture (lastname) in front of first capture (all preceding names/initials)
Find: (.*?), (.*?)n — group 1 gets everything up to ', ' — group 2 gets everything after ', '
Repl: 2 1n
(?=(sometext)) the inner () captures the lookahead
This would NOT work: ((?=sometext)) Because lookaround groups are zero-width, the outer () capture nothing.
re?d vs r(?=e)dre?d — match an 'r', an optional 'e', then 'd' — matches red or rdr(?=e)d — match 'r' (IF FOLLOWED BY 'e') then see if 'd' comes after 'r' - The lookahead seeks 'e' only for the sake of matching 'r'.
- Because the lookahead condition is ZERO-width, the expression is logically impossible.
- It requires the 2nd character to be both 'e' and 'd'.
- For looking ahead, 'e' must follow 'r'.
- For matching, 'd' must follow 'r'.
(?<=h1) or (?<=w{4}) look behind for 'h1' or for 4 'word' characters. (?<=w+) look behind for 1 or more word characters. The first few examples below rely on this ability.
Lookaround groups define the context for a match. Here, we're seeking .* ie., 0 or more characters.
A positive lookbehind group (?<= . . . ) preceeds. A positive lookahead group (?= . . . ) follows.
These set the boundaries of the match this way:
- (?<=<(w+)>).*(?=</1>) look behind current location
- (?<=<(w+)>).*(?=</1>) for < > surrounding ..
- (?<=<(w+)>).*(?=</1>) one or more 'word' characters. The ( ) create a capture group to preserve the name of the presumed tag: DIV, H1, P, A, etc.
- (?<=<(w+)>).*(?=</1>) match anything until
- (?<=<(w+)>).*(?=</1>) looking ahead from the current character
- (?<=<(w+)>).*(?=</1>) these characters surround
- (?<=<(w+)>).*(?=</1>) the contents of the first capture group
In other words, advance along string until an opening HTML tag preceeds. Match chars until its closing HTML tag follows.
The tags themselves are not matched, only the text between them.
To span multiple lines, use the (?s) modifier. (?s)(?<=<cite>).*(?=</cite>) Match <cite> tag contents, regardless of line breaks.
As in example above, the first group (w+) captures the presumed tag name, then an optional space and other characters ?.*? allow for attributes before the closing >.
- class='.*?bredb.*?' this new part looks for class=' and red and ' somewhere in the opening tag
- b ensures 'red' is a single word
- .*? allow for other characters on either side of 'red' so pattern matches
class='red'andclass='blue red green'etc.
Here, the first group captures only the tag name. The tag's potential attributes are outside the group.
- (?i)<([a-z][a-z0-9]*)[^>]*>.*?</1> set ignore case ON
- (?i)<([a-z][a-z0-9]*)[^>]*>.*?</1> find an opening tag by matching 1 letter after <
- (?i)<([a-z][a-z0-9]*)[^>]*>.*?</1> then match 0 or more letters or digits
- (?i)<([a-z][a-z0-9]*)[^>]*>.*?</1> make this tag a capture group
- (?i)<([a-z][a-z0-9]*)[^>]*>.*?</1> match 0 or more characters that aren't > — this allows attributes in opening tag
- (?i)<([a-z][a-z0-9]*)[^>]*>.*?</1> match the presumed end of the opening tag
(NB: This markup <a> would end the match early. Doesn't matter here. Subsequent < pulls match to closing tag. But if you attempted to match only the opening tag, it might be truncated in rare cases.)
- (?i)<([a-z][a-z0-9]*)[^>]*>.*?</1> lazy match of all of tag's contents
- (?i)<([a-z][a-z0-9]*)[^>]*>.*?</1> match the closing tag — 1 refers to first capture group
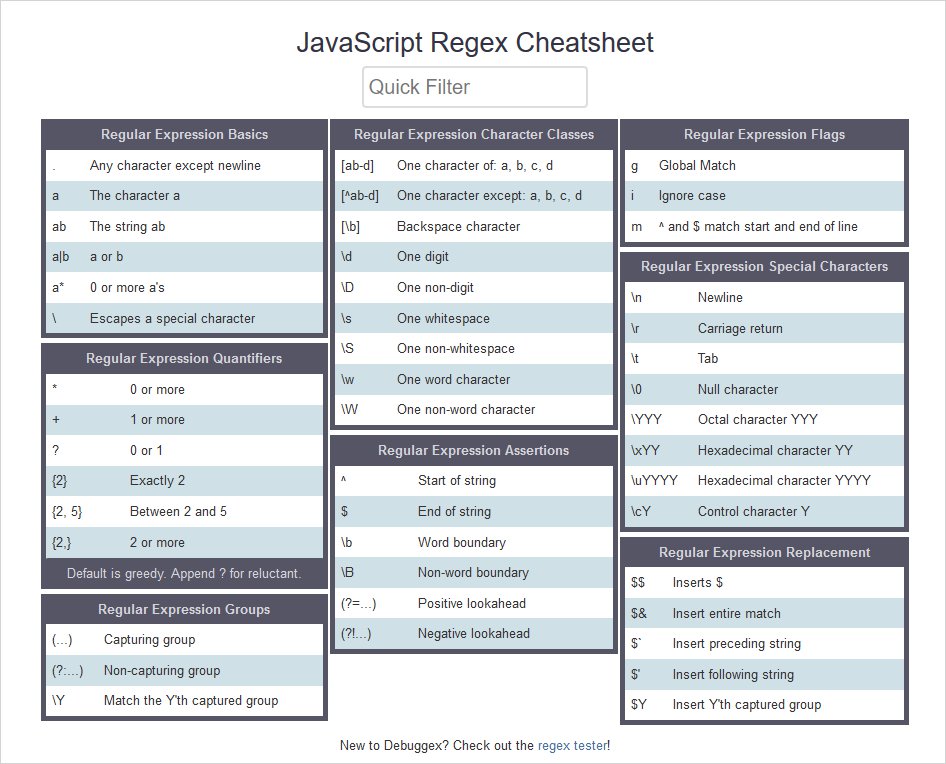
Js Regex Cheat Sheet Examples
The IF condition can be set by a backreference (as here) or by a lookaround group.
- (()?d{3} optional group ( )? matches '(' prior to 3-digit area code d{3} — group creates back reference #1
- (?(1)) ?|[-/ .]) (1) refers to group 1, so if '(' exists, match ')' followed by optional space, else match one of these: '- / . '
- d{3}[- .]d{4} rest of phone number
For a quick overview: http://www.codeproject.com/KB/dotnet/regextutorial.aspx.
For a good tutorial: http://www.regular-expressions.info.
Js Regex Cheat Sheet




